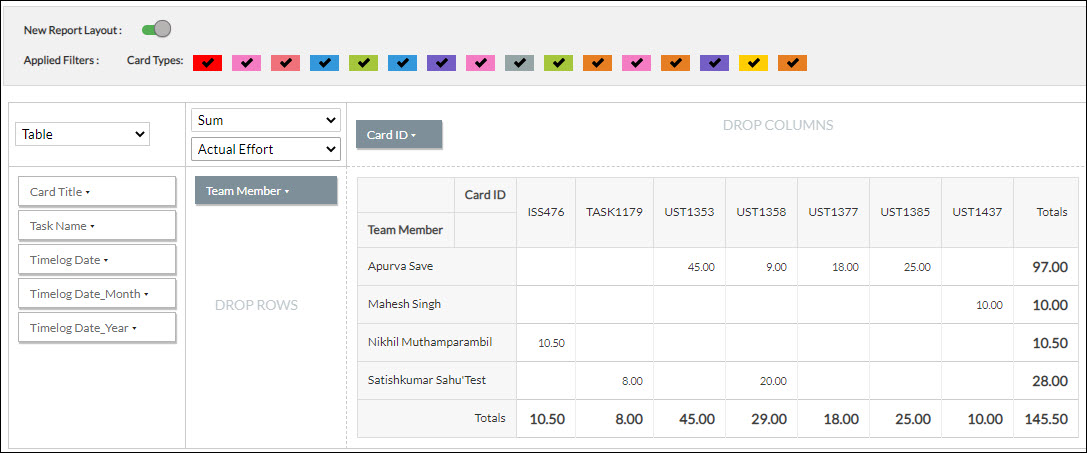
Enhancing the Timesheet Report via the New Layout
We have added a new layout in the Timesheet Report that promptly generates the timesheet data, especially for a longer date range. Similar to the Card Data Analyzer, this pivot-based layout lets you drag-n-drop the required attribute to the row or column and generate the voluminous data in a tabular or chart format in a jiffy. Moreover, if you still want the comfort of the old layout, you can toggle back to it at any time. Get to know more about it from this page.
Fetching Deleted Cards via the getCardList REST API
Earlier you could only fetch the active cards by using the getCardList REST API under CardService. Now, we have enhanced this REST API so that you have a choice to fetch both the Active and Deleted cards or just the Active cards. You just need to pass an optional parameter along with the advanced filter parameter to fetch both the Active and Deleted cards in response.
Learn more about it from this page.