We are back with a brand new release packed with a cool new feature, called Story Mapping Board that helps you plan your product roadmap visually. Along with this, we have introduced some exciting enhancements in Master List Configuration and Card Design.
Let’s explore them in details!
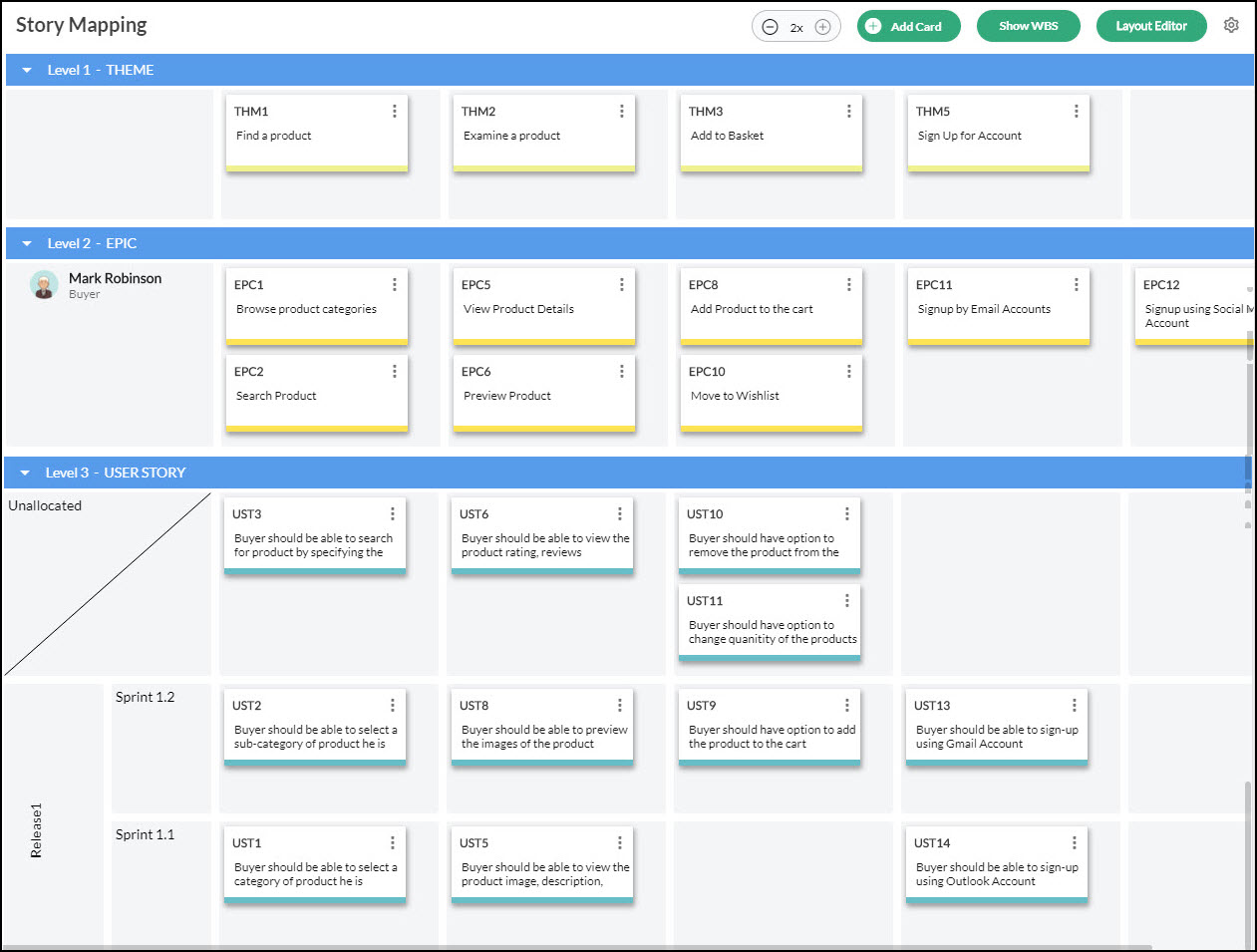
Story Mapping Board: A Paradigm Shift in Visual Product Planning
One of the key ingredients of a successful product is discovering the whole story that communicates experience. So, to build such a product, one needs to focus on users and their experience and make the whole user conversation visible through a workflow of the larger story mapped to their child stories.
The Story Mapping Board offers you a comprehensive mapping tool to organize user stories into a visual map that communicates the end-to-end user journey. Inspired by Jeff Patton’s famous model, this visual Board helps you to:
- Frame the big picture at the top-most level that addresses the common goal
- Decompose it to the smaller, epic level activities and associate them with the user persona at the second level
- Break the user-driven activities down into smaller building blocks or commonly known as user stories and associate them with a release strategy.
So, with the Story Mapping Board, you can quickly and efficiently build a product or feature in a Lean-Agile manner and achieve its desired outcomes with faster turn-around time. Read more about it here.
Note: This is a licensed feature and currently in BETA. Please contact us at [email protected] to know how to avail it.
Mapping of Master List
Earlier, although you could create a Master list and assign it to a custom field, but could not set a parent-child relationship between two Master Lists. With this enhancement, it is now possible to map such a relationship and apply it to a custom field. This can be extremely beneficial if you want to populate separate combinations of parent-child field values for a card, like Country-State, City- Localities and so on. Read more about it here.
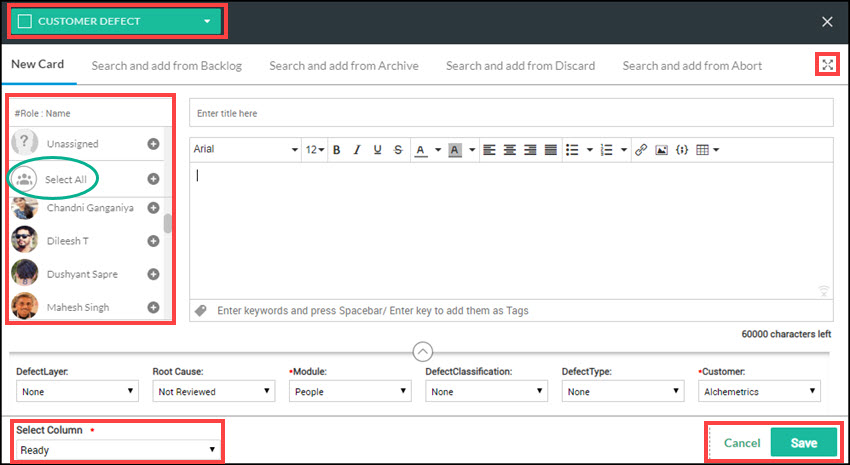
Some More Enhancements in Card Design
As promised, we have brought to you some more visual and functional enhancements in the Add Card and Edit Card view. In the Add Card view, some fields like Card Type, Column name, Save and Cancel button have been repositioned and the full-screen view has been introduced for better visualization. Selecting a column while adding a card from the backlog has become much easier. In the Edit Card view, we have introduced some cool new visual enhancements in the Comments, Attachments, Activity Log and Movement Log.