In this article, we will help you understand how to define card types.
|
Skip Ahead to: |
Overview
Card Types represent different types of work with varied business needs and can have their own attributes. The Issue, User Story, and Defect are the default card types available on the SwiftKanban board. An organization can define custom Card Types based on the business need.
Let us understand how we can create card types and manage the layout of the card type like its custom fields, their position, and so on.
Create your own Card Type
Tips: We have an exciting in-app Learning Enabler, called Challenges that would help you learn and create a Card Type interactively. Please navigate to Help & Support > Challenges from the top-level menu and try out the Challenges.
To create your own Card Type:
- Navigate to Admin Settings >> Card Settings.
- In the List of Card Types view, click the Create icon.
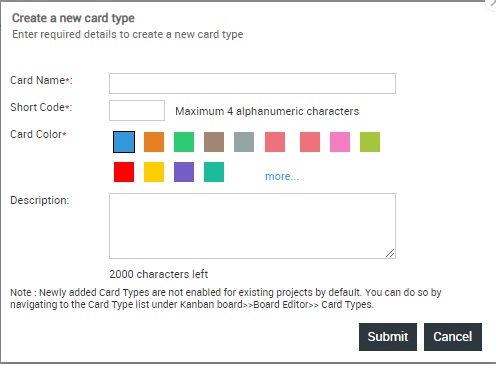
- Enter the Card Name. Ensure that the card type name does not contain any of these special characters — [ ] ? / *. The export process of cards will fail due to the limitation of Microsoft Excel that the worksheet name cannot contain these characters.
- Enter the short Code to identify the card type. Note, that you will not be able to change the Short Code once the Card Type is created.
- Select the color for the card type which will be used to identify the card type on the board. You may change the color later.
- Enter the description for the card type. The description that you add to any card type can act as an explicit policy that can guide the usage of various card types. This can be viewed by the team members on the Kanban board before adding a card by just hovering on the ‘Card Type’ label in the ‘Legend’ menu.
- Click Submit.

The card type is now listed in the List of Cards Types view.
Note: You can create a card type from any of the boards, which will be listed here in the Admin Settings >> Card Settings view. You can enable it for the board from where you created it, change the card color, and define a default To-Do list for it. However, to define the layout, List view, custom fields, etc., you will have to configure the card type from this view.
Working with the Card Type
Once you create the Card Type, you can go on adding and modifying its attribute fields.
To know more about how you can add or modify fields and position them or delete them if required, see this Help page on Card Field Editor.
