In this article, we will help you to understand the roadmapping feature and how to use it.
|
Skip Ahead to: Rendering of Roadmap Summary Widget |
Overview
While working on large products, a product owner often works on more than one project initiative (like themes and epics in our case). While developing big initiatives parallel, it becomes challenging to remember their scheduled duration and deadline. Also, if any feature is getting delayed for some reason, then it becomes difficult to measure that delay which may cause serious repercussions.
To handle these kinds of situations, it becomes very important to have a visual overview of the schedule of your project initiatives along with their deadline. And that is where the Roadmap Summary Widget can help you.
Navigation
Navigate to the breadcrumb at the top and hover over the Project name, expand the Plan module, and select Roadmapping.
Adding Cards
To add cards directly on the Roadmapping view, you can follow these steps:
- Click on the ADD button located on the Roadmapping view.
- Select the type of card that you want to add, such as a user story or a feature.
- Enter a title for the card and select the owner of the card.
- Once you have entered the necessary information, click on the “Add” button to add the card to the Roadmapping view.
By following these simple steps, you can quickly add new cards to your Roadmapping view, helping you to better plan and visualize your project’s progress.
Use of Roadmap Summary Widget
The Roadmap Summary widget offers you a visual overview of your initiatives’ progress at a glance in a precise way. It helps you see which workitem/Releases/Sprints are planned for what duration, and how it is progressing. Also, based on the current pace of the workitem’s progress, it shows the potential slippage in its completion so that you can take necessary actions on time
With the Roadmap Summary widget, you can view the following information:
- The various project initiatives like Themes, Epics (along with their child workitems), or Delivery Cadences like Releases or Sprints.
- The planned duration of each workitem/release/sprint.
- The actual progress of each workitem/release/sprint against the planned duration.
- When each workitems begins and ends.
- Any potential delay in the completion of the workitem.
- Percentage of work done till current date.
- Percentage of slippage in completion(if any).
- The predicted end date of a workitem if it is getting delayed.
To summarize, the Roadmap Summary widget shows you the current status of your workitems or Releases/Sprints against how it was planned so that you can take necessary action to ensure the timely delivery of your product.
Rendering of Roadmap Summary Widget
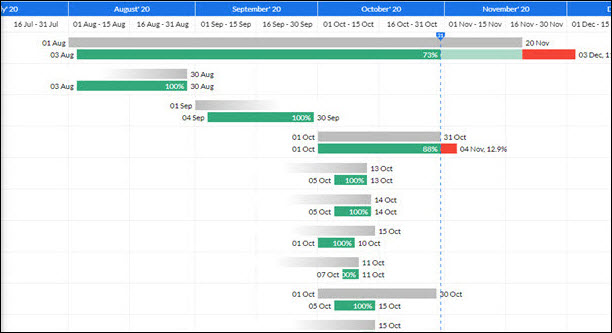
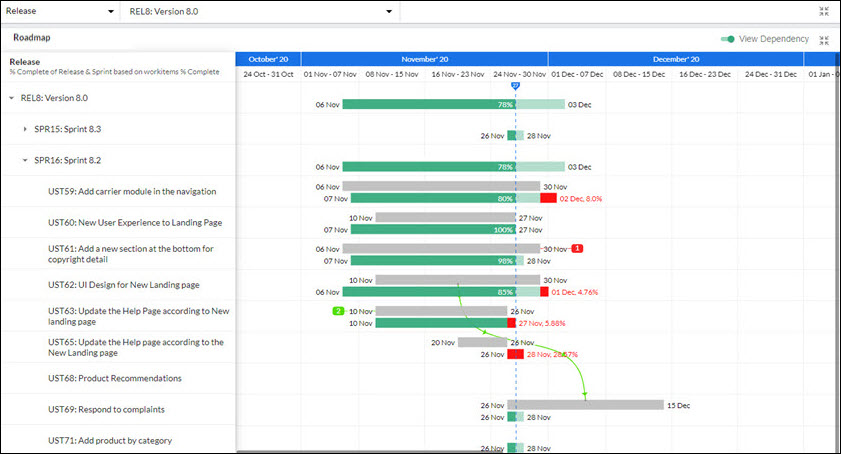
On the left of the widget is the hierarchy of the workitem or release (whichever is selected in the filter panel) and along the top is a timescale in weekly (for release) or bi-weekly (for workitems) format. If the workitems in the hierarchy are from multiple projects, then the legend for each project is shown above the hierarchy. And the workitems are highlighted with their project legend to show which project they belong to. If the workitems in the hierarchy are from the same project, then no legend will be shown. Note: The legends will be shown only if the Roadmap Summary widget is opened in the Maximize view.
Against each workitem or release, two bars get plotted. The position and length of the bar reflect the Start date, duration, and End date of the workitem. The left end of a bar represents the start date and the right end of the bar represents the end date. The vertical blue line shows the current date as the entire widget gets plotted with respect to the current date only.
Planned Bar
The first/upper bar (in grey color) against a workitem is the Planned Bar which shows the planned duration of the workitem. The Planned start date and Planned Finish date are plotted according to the values entered in the Planned Start and Planned Finish date fields on that workitem. Clicking the Planned bar opens the detailed view of the workitem.
You can edit the Planned Start Date and Planned Finish Date of a workitem by adjusting the start point and endpoint of the planned bar respectively. To modify the planned dates, hover over the start or endpoint of the planned bar and drag the modifier on the widget to set the new date.
Actual Bar
The second/lower bar (in green color) against each workitem is the Actual bar which shows the actual progress of the workitem.
Actual Start Date
The Actual Start date is the date on which the workitem starts getting executed. This Actual start of a workitem depends on the card % complete preference set for that workitem.
If the “% Complete Preference” for the Card Type is “Manual” or “Percentage of ToDos Completed” or “Percentage of ToDo Effort Completed” then the Actual Start Date is whichever of the following two dates are earlier:
- Earliest approved timesheet entry date against the ToDos of that workitem or
- The first movement of that workitem into an “In-Progress” type of column on the Execution Board.
Note: Whatever is the earliest movement into an “In Progress” column across other lanes is considered for the Actual Start date for the workitem.
If the Card Type “% Complete Preference” preference is “Child Percent Progress”, then the Actual Start date is derived from one of its child cards which have the earliest date based on the above-mentioned points- A or B.
Actual End Date
The Actual End Date is the date on which the workitem is completed and moved to the ‘Done’ type column on the Execution Board.
Percentage inside the Actual Bar
The percent shown inside the actual bar shows how much work of that workitem is done. The Percentage of the work is measured according to the ‘Card % Complete’ preference selected for that workitem in the Execution Board.
For example, if the Card % Complete preference selected for the workitem is “Child Percent Complete”, then the work percentage on the actual bar will be calculated according to its closed children cards. Similarly, if the Card % Complete preference is “Percentage of My Card ToDo completed” or“Percentage of My Card ToDo Effort completed” or “Manual”, the work percentage will be shown as per the count of closed ToDos or effort logged against closed ToDos or manual percentage respectively.
If the workitem starts after its Planned Finish date, then the work is considered as a 100 % spillover and the actual bar is shown in red with its percentage on it.
Slippage Bar and Predicted End date
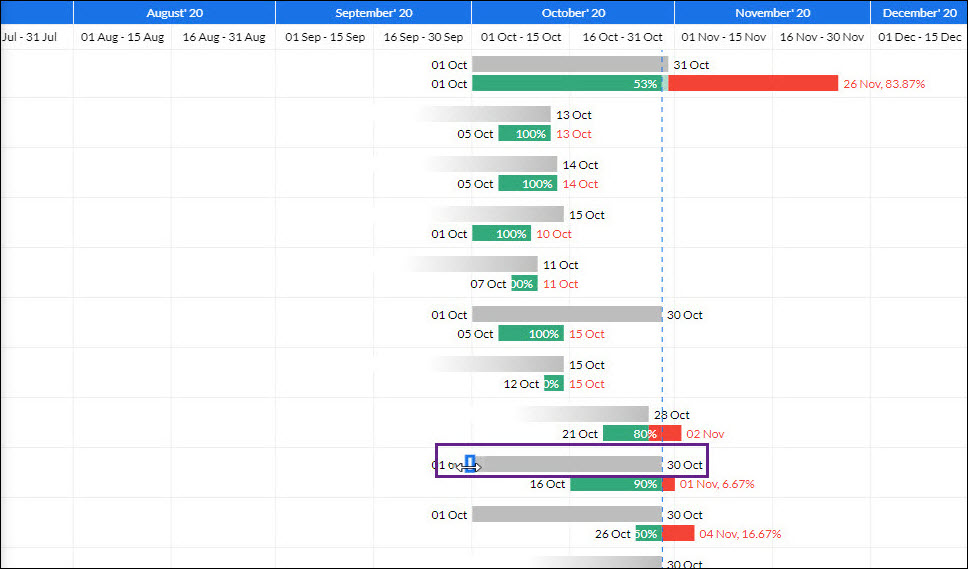
If the actual progress of the workitem does not go according to the Planned bar and the work gets stretched beyond the Planned Finish date then the Roadmap Summary widget predicts the slippage in the completion of the workitem and shows the Predicted End date in red color next to the bar.
Predicted End Date = (Current Date – 1) + (Days Required to Complete at Current Velocity)
Where “Days Required to Complete at Current Velocity” = Total Open Cards / Current Velocity
Note: Predicted End date is displayed only if at least 25 percent of work of that workitem is done.
Slippage Percentage at the end of the Bar
The slippage percentage of a workitem is measured according to the delay in finishing the work against its planned date. It is shown in red color next to the predicted end date.
The slippage percentage is calculated as given below:
Slippage Percentage = No. of days delayed /Planned Duration of the Workitem X 100
where,
No. of days delayed (for a closed card) = Actual End Date – Planned End Date
No. of days delayed (for an open card) = Predicted End Date – Planned End Date
Plotting of Planned Bar and Actual Bar
Plotting of Planned Bar
Plotting of the Planned Bar depends on the value of the Planned Start Date and Planned Finish date of the workitem. If any of these values are not present, then the Plotting of the bar is impacted as mentioned below:
|
Planned Start Date |
Planned Finish Date |
Planned Bar |
| Available | Available | If the planned start and end dates are available, then the planned bar will be in grey color as per their dates as shown against EPC4 in the hierarchy in the image below.
|
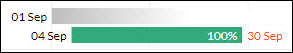
| Available | Not Available | If the Planned Start date is available and the Planned Finish date is not available, then the planned bar will start from the planned start date and fade out towards the Planned Finish as shown against EPC3.
|
| Not Available | Available | If the planned start date is not available and the Planned Finish date is available, then the planned bar will start with a gradient/faded color and end on the Planned Finish date on the Roadmap Summary widget as shown against EPC2.
|
| Not available | Not available | If both the Planned Start date and Planned Finish dates are not available, but Sprint dates are available, then the sprint start date is considered the Planned Start date and the Planned Finish date is considered the sprint end date, so the planned bar is plotted as per the sprint duration.
if the workitem is also not tagged to a sprint but to a release then the Release start date is considered as the Planned start date and the Release end date is considered as the Planned Finish date and the planned bar is plotted accordingly. |
Plotting of Actual Bar
Plotting of the Actual Bar depends on the value of the Actual Start Date and Actual End date or Predicted End date of the workitem. If any of these values are not present, then the Plotting of the bar is impacted as mentioned below –
Dependency View in the Roadmap Widget
The dependency view in the Roadmap widget helps you see the dependencies between workitems present on the board. The dependencies among the workitems are represented by the dependency links.
The workitem which is dependent on the other workitem is called the Successor and the workitem on which the other workitem is dependent is called the Predecessor.
The color of the dependency links is drawn according to the dates (Done date, Due date, Sprint date, and Release date) available on the workitems. To know more about the dependency links and their color, read here.
- The Dependency links are drawn on the Planned bar from the predecessor workitem toward the successor workitem.
- If a workitem’s predecessor or successor is not present on the board, then it will show the count of the predecessor workitem on its left and the count of the successor workitem on its right side.
- Clicking the count of dependency will open the Dependency view of the main workitem.
- If a predecessor or successor of a workitem is collapsed in the hierarchy, then too, the count of predecessor and successor workitem is shown on its left and right side respectively.