In this article, we will help you understand how to configure a Form using Forms 2.0.
|
Skip Ahead to: Understanding Different Block Types Adding Field Segments to a Form Understanding Different Field Types Adding Comments Block to a Form |
Introduction
Form 2.0 helps you configure forms as per your business use. It has several benefits over the traditional Forms configuration such as you can define the UI of the form with a drag and drop facility, configure forms in one, two, or custom column layouts, group a set of logically related fields in a sub-block of the form, include tables in your forms, configure fields based on formulas, configure field color indicator depending upon certain conditions, displays the users currently viewing/updating the same workitem and so on. These capabilities help you easily design a user-friendly form, and meet your business requirements.
Video Reference
Configuring a Form
To configure a Form, navigate to the required project > Configure > Forms 2.0. Once you open the Forms 2.0 screen, perform the following steps to create a Form:
- Click the CREATE FORM button.
- Click the Get Started button.

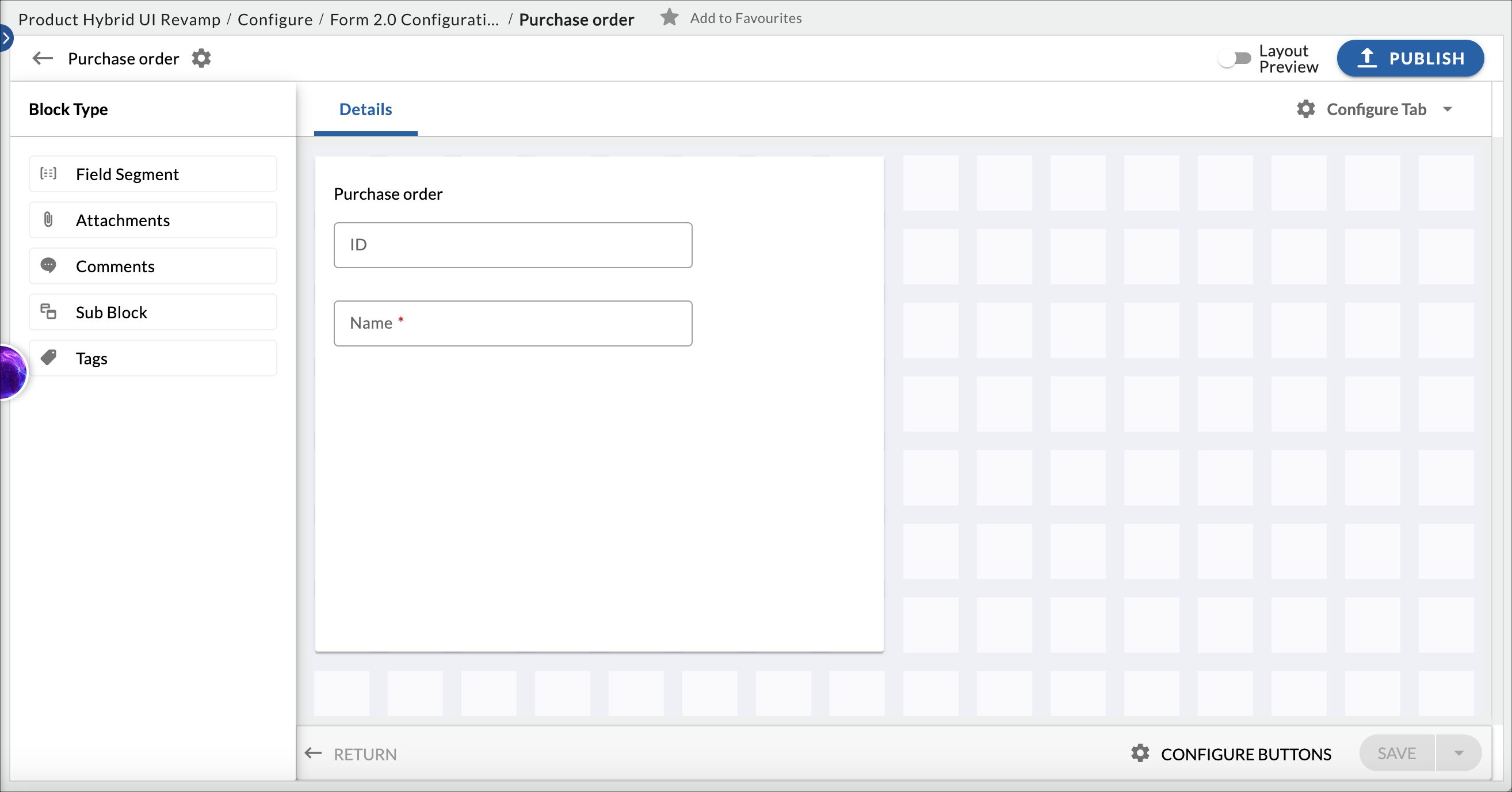
- Enter the details like the Form name, its short abbreviation which will be used for the generation of ID, the menu position where the form should appear in the project, and the workitem color for it which will be used in the Execution board and Analytics. Enter a description of the form.
- When you specify the details of the form, on the left pane you can see the contextual help for the field that you are filling in information. For example, when you are choosing the menu position then on the left pane a short description/help is given to the configurator about why he is choosing the menu position while configuring the form.
- Click the NEXT button.
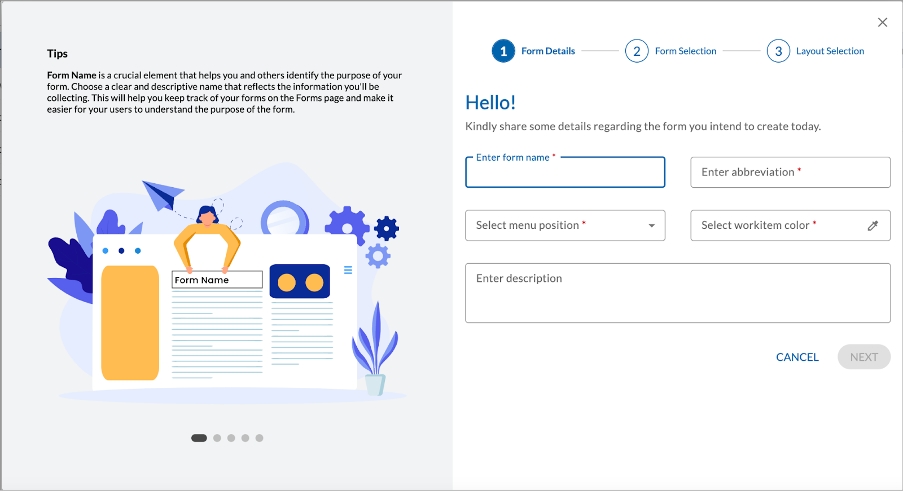
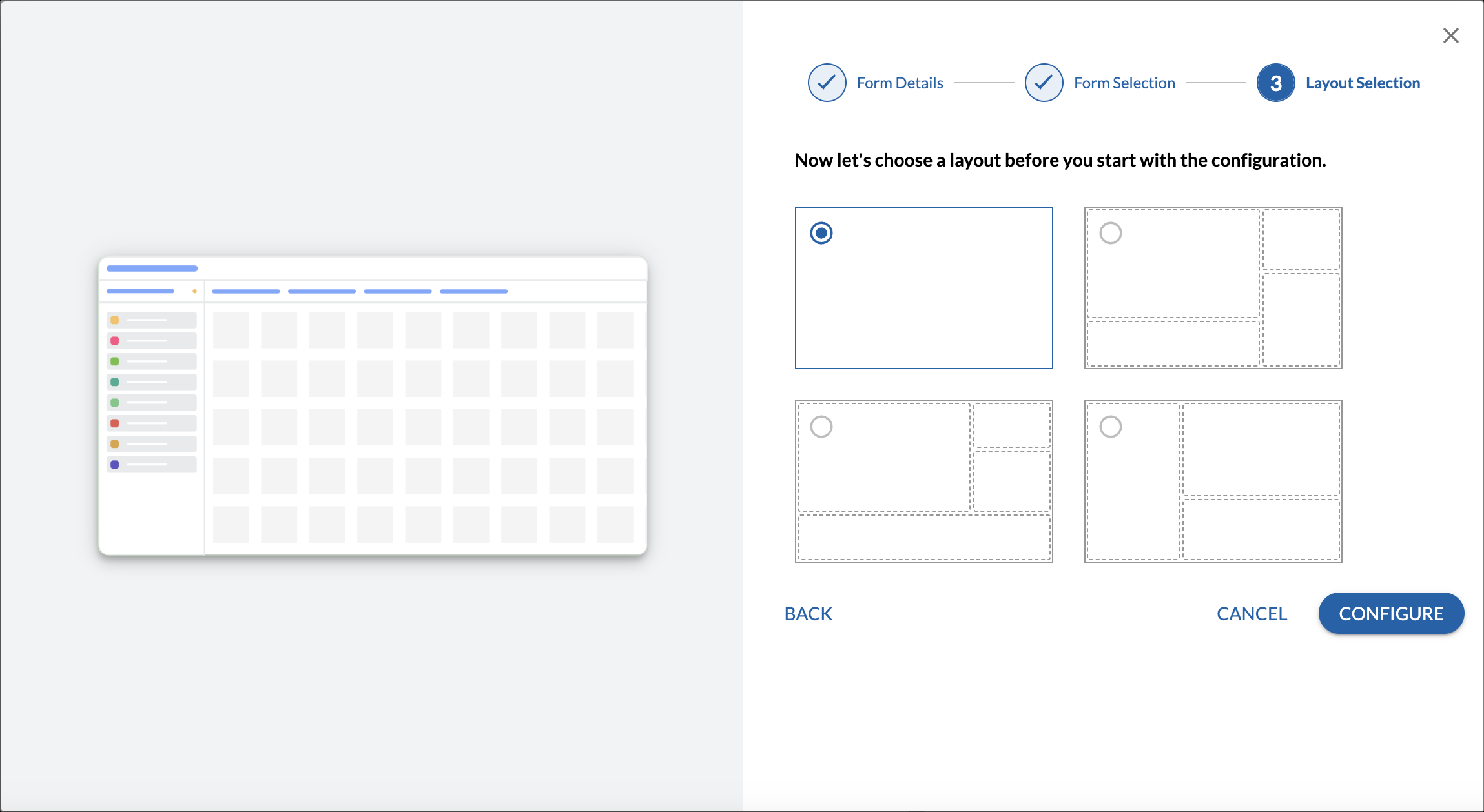
- Select the layout for the Form. For now, you can create a form from scratch.

- Select the required layout for the form. You can create a form from a blank template.

- Click the CONFIGURE button.
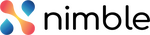
After you click the CONFIGURE button, you can configure your form. By default, the Name and ID are the two fields included in every form. You can select some more predefined (common) fields such as Due Date, Description, Priority, etc.

To select the predefined fields, select the required fields and click the SAVE button. To avoid these fields, click the CANCEL button. The default form is displayed with the form name, Name, and ID fields. Now you can configure your form’s field segments, fields, tabs, subblocks, and buttons as per the requirements.
Understanding Form Layout
In a form, there can be multiple tabs. In those multiple tabs, there would be multiple blocks of different types such as Field Segment block, Sub-block, Comment block, Attachment block, and Tags block which the configurator can drag and drop on the Tabs.
Each block type would have a different type of data associated with it. For example, an attachment block would show a list of attachments that the form has. Similarly, a Field segment block would have different kinds of fields in it.
Understanding Different Block Types
In the Form configuration left panel shows different kinds of blocks that the form can have. You might be wondering what are blocks in the form. Well, Blocks are the containers that will display, group, and store form information. Form information includes different fields, Data tables, Comments, Attachments, and Tags. With the help of the different block types, you can structure the form as per your requirements. Below is a quick overview of the different block types –
- Field Segment block: The Field Segment block will have a different kind of fields like text, number, dropdown, radio selection, etc. In a form, the configurator can have multiple such field segment blocks. By having multiple such field segment blocks configurator would be able to do logical mapping between fields and the block that they are present in the form. This also helps end users to access and fill forms quickly by having fields grouped logically.
- Sub-block: A sub-block in the form is added when the configurator wants to create a relationship between the primary block and the sub-block. There can be 2 kinds of relationship between a primary block and a sub-block.
One-to-One – A single instance of a sub-block is related to a single instance of the primary block.
One-to-Many– Multiple instances of sub-block are related to the single instance of the primary block.
Sub-block can never exist on its own. It can be accessed only when the base form is accessed where the relationship with the primary block exists. A sub-block can be either in the form of a field segment or a data table. - Comment block Comment block would show a list of all the latest comments that are posted in the form. Based on the size of the comment block end users would be able to either view comments or perform actions like Add, Edit, or Reply to the comments.
- Attachment block The Attachment block will show the list of all attachments that are posted in the form. The end user should be able to perform actions on the attachment block like view, add, and delete attachments from the attachment block.
- Tags Block The Tag block will show the list of tags the end users want to enter for the form. These tags can be used to filter data or derive analytics from it.
Adding Tabs in a Form
When a Form is getting configured a default tab is created which is named the “Details” tab. There are other default tabs available in a Form such as Comments & Attachment, ToDos, and Linked Cards, System Fields and Activity Log that are disabled by default, however, you can enable or disable a tab by selecting/clearing the required check box.
The ToDo Tab allows you to add ToDos to your form. You can add new ToDos, assign a ToDo owner, enter Estimate hours, see the status of your ToDo (open or closed), and delete the ToDo. Learn more about the ToDo tab here.
The Comments & Attachment tab allows you to add new comments and attachments to your form, give replies to the comments, view attachments, and download, and delete them when required. Learn more about the Comments & Attachments tab here.
The Linked Cards tab allows you to establish parent-child relationships between cards, define dependencies, and build a mind map of cards. Cards with dependencies will also be visible in the Dependency section of the Execution board, enhancing the visibility of your cards. A Form 2.0 card can be linked with other Form 2.0 cards using the Linked Cards section. Learn more about the Linked Cards tab here.
The System Fields tab allows you to view the system-generated fields not editable by the user. This will help you track the other information of the card such as Date Created, Date Closed, Status, etc. If the System Fields tab is not displayed, update the form and republish it.
The Activity log displays a list of activities performed on the item.
You can also add a new tab if you want.
Note: You can only delete the tab if it has no segments with fields.

To configure the tabs, perform the following steps –
- On the top-right corner, click Configure Tab.
- Select the checkboxes which tabs you want in your Form. By default, the Details tab is selected. Please note, that once you select a tab, you cannot clear the selection.
- To add a new tab, click the Add new tab icon. The tab appears in the form.
- Click the Save button.
- Add the segments and field in the newly added tab.
Adding Field Segments to a Form
A field segment is a section in a form that contains a group of logically related fields. A form can have more than one field segment. For example, in a Purchase Order form, the Purchase Order can be one segment, and Order Information, Shipping Information, and Payment Information can be other segments.
On configuring a new form, the system will create a default block which will have 2 default fields in it – ID and Name. The ID field is a system-generated field that will store a unique ID which is a combination of form abbreviation and numbers. It cannot be edited by the user. The Name field is the single-line text field where the user can enter the name of the Instance created.
To add a field segment in a form, perform the following steps –
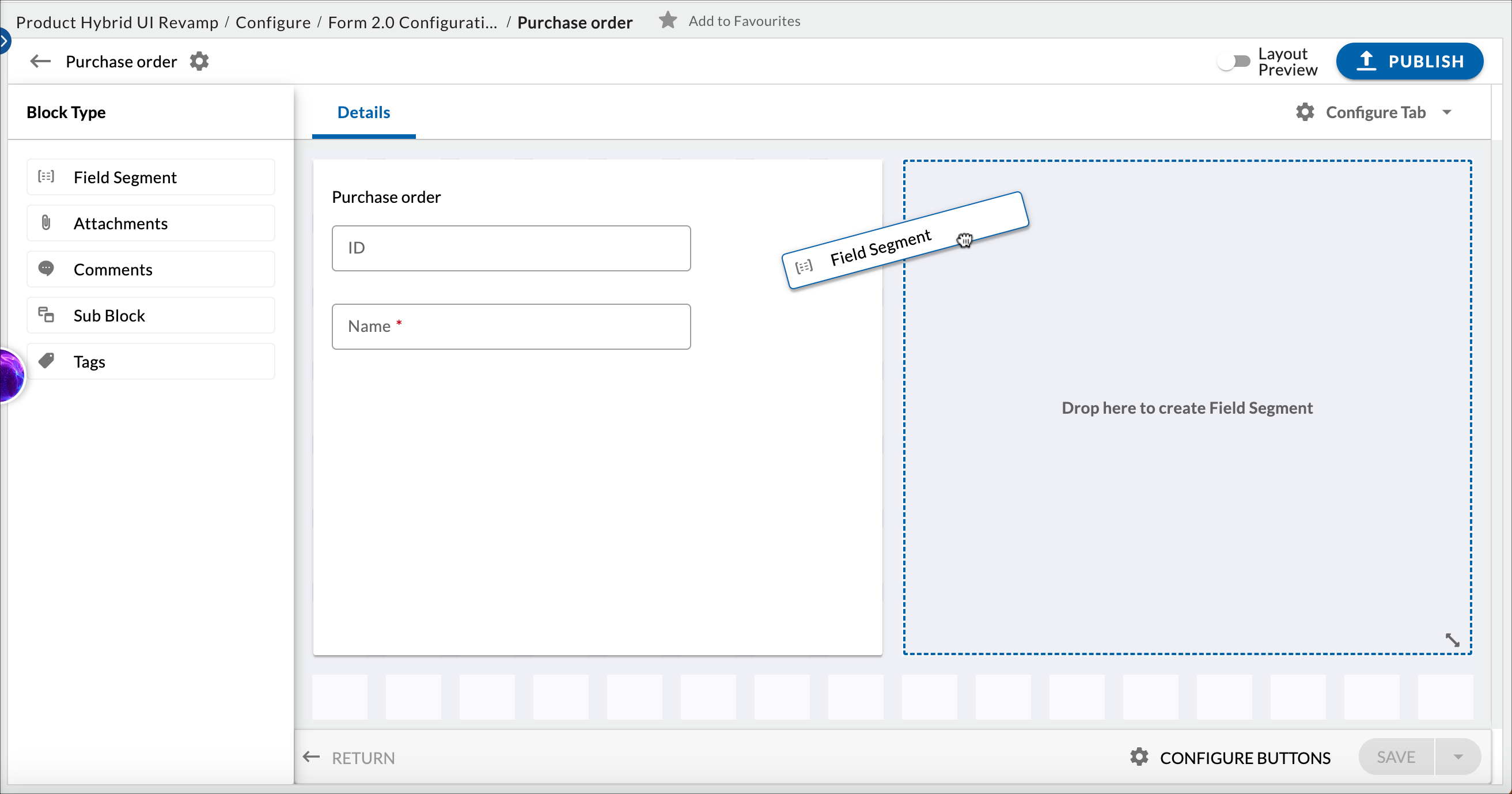
- From the left pane drag and drop the Field Segment box to the space where you want to add the segment.

- Click the field segment. As you click the field segment, the field types and common fields get enabled in the left panel.

- Expand the required field type category and drag and drop the required field type to the space.

- When you drag and drop a field segment block you can access the settings for the same by clicking on the Settings icon.
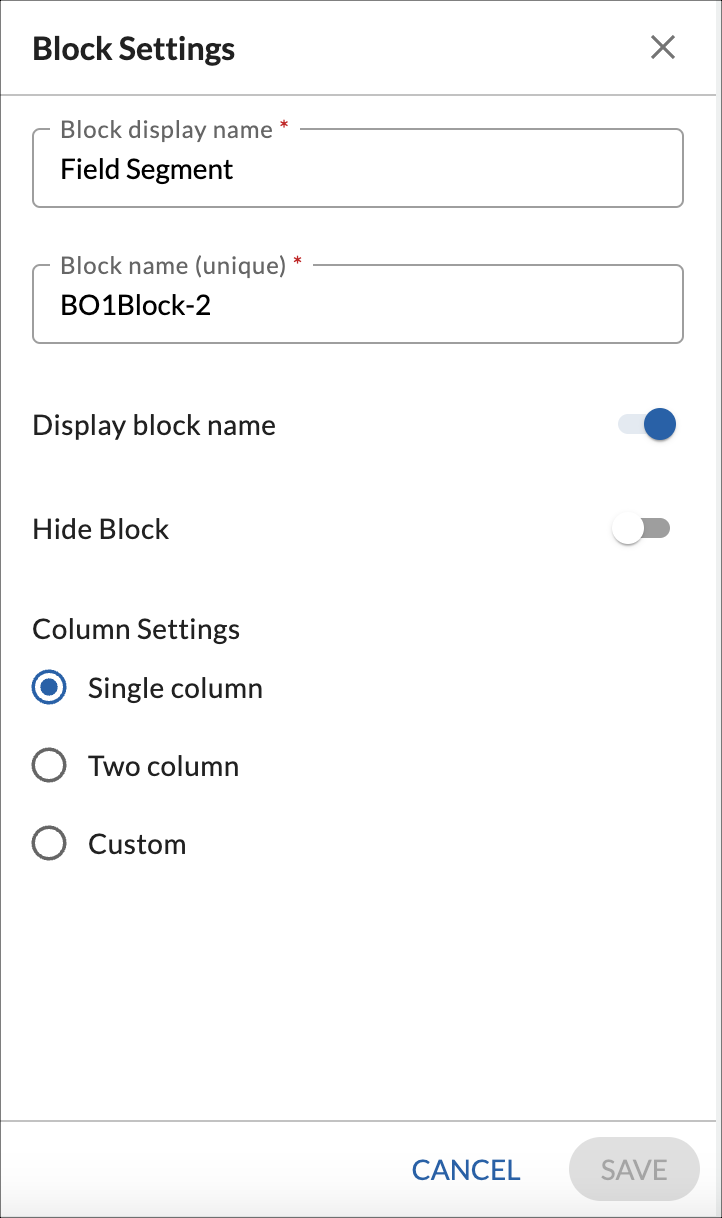
- Field segment block settings include settings
- Block Name: Set the Name of the block that will be displayed to the end user.
- Block Unique Name Set a Unique name for the block which will be used internally by the system for referencing the field.
- Display Block Name: This property will display the Block Name. On disabling this property Block name that is set for the block would be hidden.
- Hide Block: By enabling this setting, the block will be hidden and fields inside it will no longer be accessible to end users.
- Column settings: The field segment can be configured as a Single Column, Two Column, or Custom. As the name suggests, in a single-column form, the fields are arranged in one column layout. In the two column form, the fields are arranged in two column layout and the custom layout form, have the flexibility to reposition fields and resize them to any width. This gives you the flexibility to design your forms in a way you visualize them.

- You can reposition the field segments in a form as per your business requirements.
Note: You can only create segments in the tab if it has no fields.
Adding Sub-blocks to a Form
A sub-block is a part or section in the form of logically related fields. It can have different types of field types or common fields in it. A form can have multiple sub-blocks in it each representing a business object. For example, a Purchase Order form can have multiple sub-blocks such as Order details, List of items, Shipping information, Payment information, etc. Each sub-block is treated as an independent object so that you can analyze them individually. These sub-blocks also appear as an independent work item in the Dashboard module so that you can plot charts on them to analyze their data.

A subblock can be of two types –
Data table
A data table sub-block is used to insert a list of items/ records in a form. It can have multiple columns of different types like Numbers, Single lines, Static drop-down, etc. If you have a list of records in your form with different data values like number, text, date, etc, then you can insert a data table sub-block in your form. You can also calculate the minimum, maximum, sum, and average on the number fields to summarize the values on all the rows. To do that, the sub-block should have the Summary Row enabled in it.

Field Segment
A field segment is a group of fields in the field segment format. It can have a group of different kinds of fields like text, number, URL, multi-line, formula field, lookup field, and master list fields.

Adding a Sub-block to a Form
To add a subblock in a form, perform the following steps –
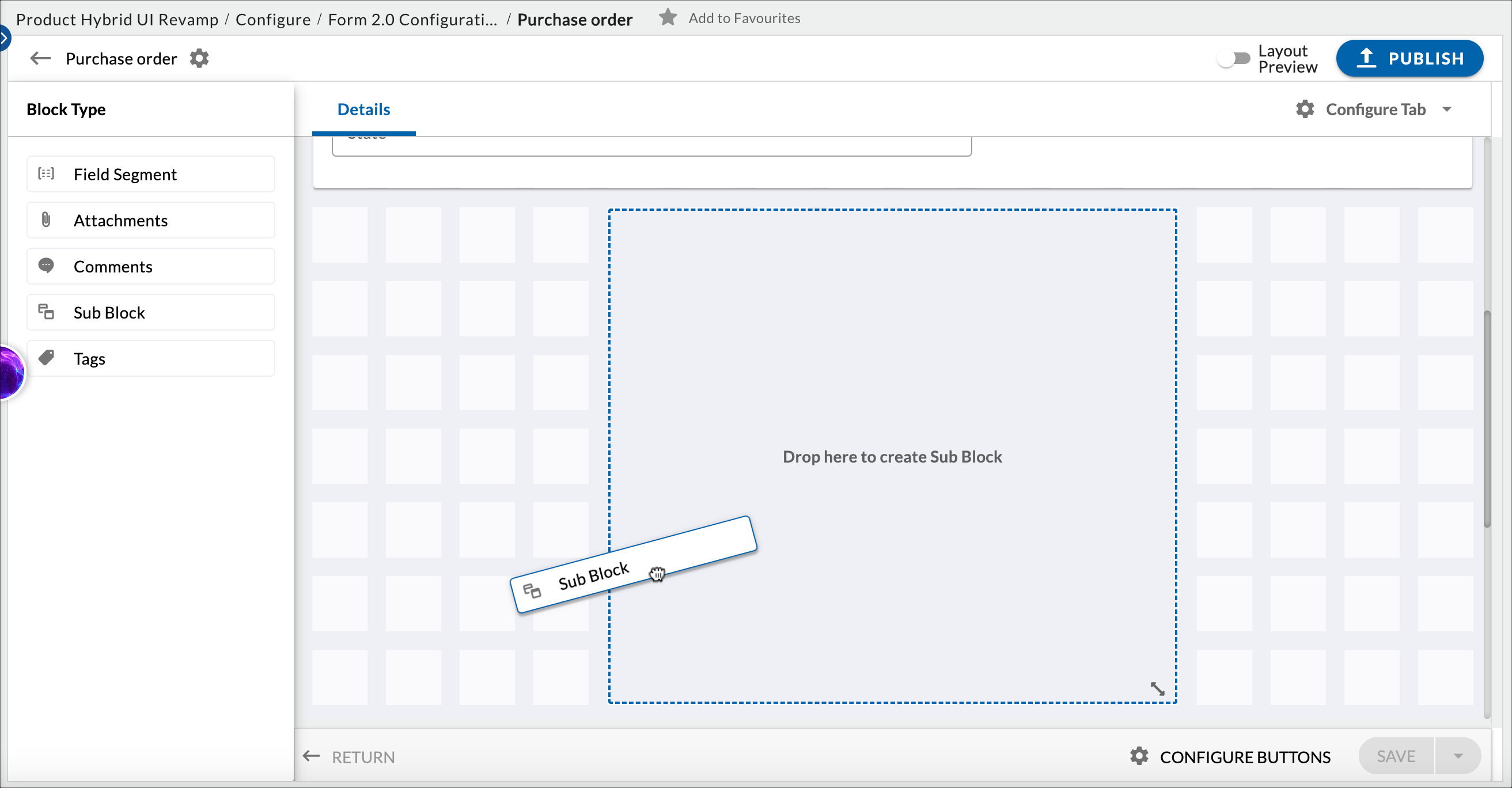
- From the left pane drag and drop the Sub Block box to the space where you want to add the sub-block.

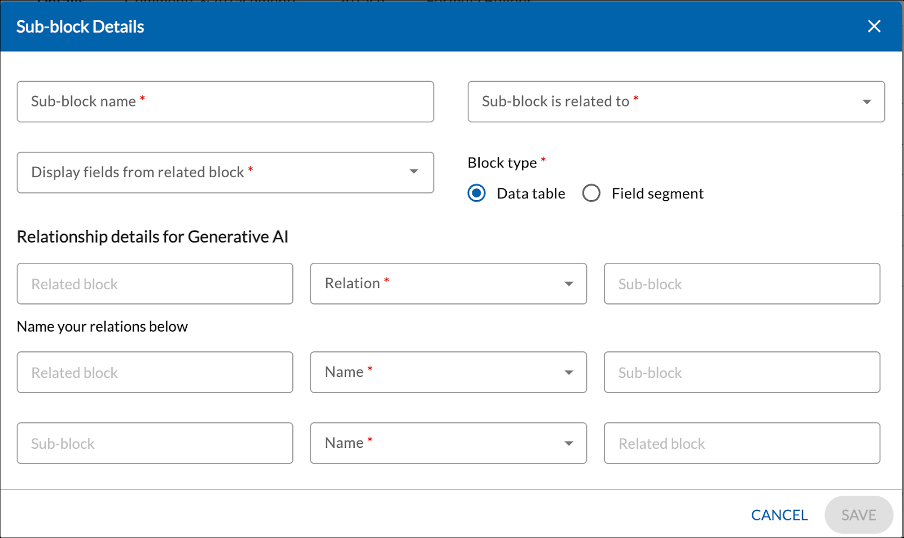
- Sub-block Details dialog box, specify the sub-block name.

- Specify the field name to which this sub-block belongs. If you have not defined any field segments in the form till now, by default it belongs to the Primary Field Segment which contains the Name and the ID field. A sub-block can belong to the primary block as well as other sub-blocks. If a sub-block belongs to another sub-block which again belongs to a sub-block or main block then this creates a hierarchy of the blocks.
- Specify if you want to display the fields from the related field segment. It displays all the fields of the related sub-block. You can select the required fields from the list. For example, if the sub-block belongs to the primary field segment, you can select the fields that will be displayed in the sub-block.
- Select the block type as a Data table or Field segment. When you select field segment as the block type for a sub-block, then it is a sub-block with fields in it, just similar to the field segment block. When you select Data Table as the block type for the sub-block, then a tabular structure would be available to configure fields and store information
- Specify the required details to define the relationship for the Generative AI. This information helps AI in fetching the information to answer user queries in Nimble Assist. Relationships are majorly of two kinds.
Has one– By selecting this relationship between the primary block and the sub-bock we are establishing a one-to-one relationship. This means the single instance value present in the Sub-block is related to a single instance value available in the primary block.
Has many– By selecting this relationship between the primary block and the sub-bock we are establishing a one-to-many relationship. This means that the multiple instance values present in the Sub-block are related to a single instance value available in the primary block.
After defining the relationship from the primary block to the sub-block then we define a 2-way relationship for the Generative AI Use case.
Note: Gen AI Use case will be built in the future. Currently, we are just storing information on relationships. Its Practical usage for Generative AI will come in future releases.

- Click the Save button. Once the sub-block is saved, it appears in the form where you can configure fields in it.
- Depending upon the block type selected it would either display a sub-block of the field segment or a data table
- To add fields in the sub-block, click the sub-block. As you click, the field types and common fields get enabled in the left panel.
- Expand the required field type category and drag and drop the required field type to the space.
You can change the settings of a sub-block to meet your business requirements. To change the settings, hover over the sub-block and click the Settings icon. The Settings dialog box appears.
Settings of a Data Table sub-block
A data table sub-block has the following settings –
Display block name – Enable this toggle if you want to show the name of the sub-block on it. For example, if the name of the sub-block is Order Information, then disabling this toggle will not show the name of the sub-block on it.
Show pagination – Enable this toggle if you want to show the pagination in the data table subblock for the list of items.
Enable summary row – Enable this toggle if you want to enable the summary row for the list of items. The summary row can show the minimum, maximum, sum, and average of the number fields in the data table sub-block. To calculate the summary of the list of items, first enable the Summary Row option in the sub-block and then open the settings of the individual number field to select the appropriate function.
Block type – This option is already selected as the Data Table. However, you can select the Field Segment option to convert a data table sub-block into a field segment sub-block.
Relationship details for Generative AI – Provide the relationship details of the sub-block with the main block like one to one or one to many relationships.

Understanding Different Field Types
The form 2.0 has multiple field types available under many categories like Text/Number fields, Date fields, etc. The different options and settings available for these field types vary from one type to another. For example, the settings of a text field would be different from the settings of a date field. Below are the different field types available under each category. To know about these field types in detail, read here.
Text/Number Fields
| Fields | Description |
| Single Line | The single line field is used to store one-line information such as Name in a form. |
| Multi-Line | Multi-line fields are used to enter the description of an instance in the form. |
| Text Label | Text labels are used to give headers in the form to separate the sections. |
| Rich Text | Rick text fields are used to add text with formatting. You can also insert pictures and videos in the field if required. |
| URL | URL fields are used to store the URL of a webpage in a form. |
| Number | Number fields are used to store the numeric values in a form such as integer numbers, decimal numbers, Currency values, or Percentage values. Calculations can be done on such numeric fields. |
Date Fields
| Fields | Description |
| Date and Time | The Date and Time field is used to store date as well as time in a form. |
| Date | The date field is used to store only the date in a form. |
Selection Fields
| Fields | Description |
| Radio Group | Radio groups are used when we want the user to select only one option among the given options. |
| Decision Box | The decision box is a special case of the Checkbox group. It is used when we want users to select the check box which will act as a decision for the user. The decision box will always have one option associated with it |
| Static Dropdown | Static drop-downs are the lists that allow the user to select one value from the given list of values. Here options of the dropdown are pre-configured by the configurator |
| Checkbox Group | Checkbox Groups are used when we want users to select multiple options from the list provided in the form. |
Advanced Field Types
| Fields | Description |
| Master List | Forms 2.0 allows you to use system master lists in the fields of a form as drop-down. |
| Lookup | It allows you to use a field from an existing form to your form which acts as a lookup. |
| Formula | It allows you to define a formula on a field so that it automatically calculates the value in the field depending on the defined formula. For example, if you have two fields like Price and Quantity then you can define a third field amount which automatically calculates its value by multiplying the price and quantity of the items.
Similarly, you can use some basic functions in your formulas. To know more read here. |
Common Fields
The purpose of having a list of common fields in Forms 2.0 so that the configurator can use common fields across all forms. This will help to keep data consistent across forms. It is up to the configurator which of these Common fields s/he wants to enable for the form. These Common fields are editable which means once you insert them in your form, you can click the settings icon and define their settings as per your requirements. The following are the common fields available in Form 2.0 –
| Fields | Description |
| Due Date | Include this field to show the Due Date of the workitems. |
| Description | Include this field to show a detailed description of the workitem. |
| Estimate Hours | Include this field to enter the estimated hours of the workitems. |
| Priority | Include this field to show the priority of the workitems. It fetches its values from the Priority master list in the product. |
| Planned Start | Include this field to enter the Planned Start date of the workitems. The default date format is dd-mmm-yyyy. |
| Planned Finish | Include this field to enter the Planned Finish date of the workitems. The default date format is dd-mmm-yyyy. |
| Card Owner | Include this field to assign ownership of the work to a given team member. |
| Release | Include this field to select the releases from the Release menu of the project. |
| Sprint | Include this field to select the sprints from the Sprint menu of the project. |
Configuring Fields in a Form
To configure a field, perform the following steps –
- Drag and drop the required field from the left panel to the field segment.

- Click the field. The Reposition, Settings, and Delete icons are enabled.
- Click the Settings icon. Depending upon the settings of the field type, the individual field would vary from field type to field type. To see the detailed information of every field type, click here.
- Settings of almost all fields are divided into 3 tabs which are Details, Validation, and Rules
- For the Details tab of the field property, you can set basic information like display label, help text, and specific format of the data. For example, if number field properties are getting accessed then properties like number format and number type would be available. In the case of the date, properties like the date format would be available to set
- For the Validation tab of the field property depending on the field type applicable validations should be available if it is a number field then it will have a character limit as one of the validation properties. Similarly, if it’s a date field then validation on date values like allow past dates, future dates, or all dates are available. Apart from this field-type-specific validation, there are also common validations like mandatory field, hide field, etc.
- In the Rules tab based on the field type configurator accesses the Rules Tab would be available. There are 3 kinds of Rules that one can define on the field level.
- Icon Decorator rule: This is available only for the number field. It displays Icons that are configured in the rule if the conditions are met.
- Font color decorator: With the help of this Rule configurator would be able to set the font color for the value of the field based on the condition mentioned in the rule
- Validation Rule: With the help of this rule configurator on the field can display a custom validation message.
Please note the above given are some basic validations which apply to most of the fields. However, the validations and the rules vary for field types. To read the Validations and Rules for all the Field Types, click here.
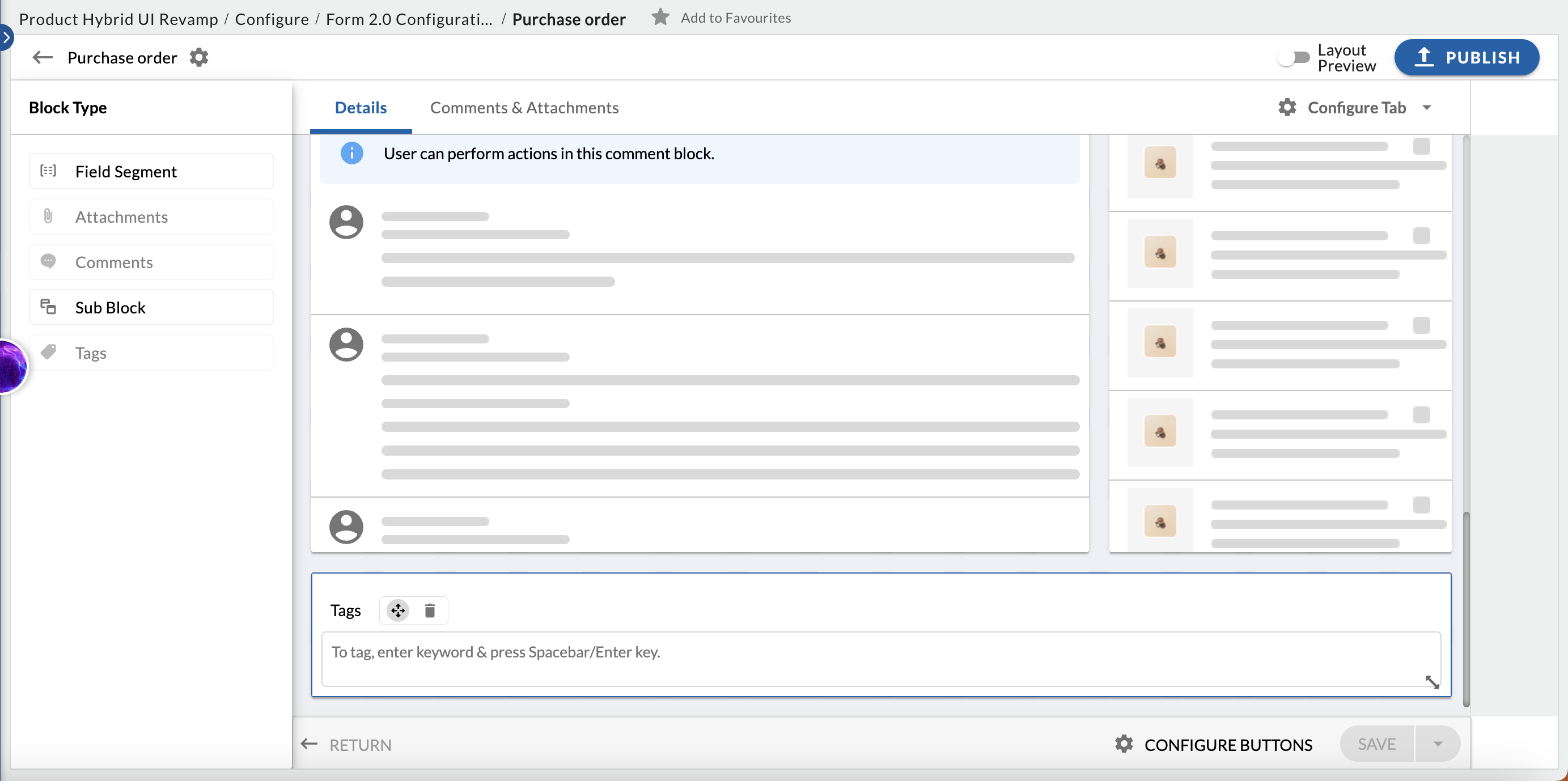
Adding Comments Block to a Form
The Comment block allows you to add and read comments in your form. The comment block must be of at least 8 columns and 7 rows to allow users to add comments using this block. If the comment block is less than 8 columns and 7 rows then you can only read the comments and can’t add new comments using this block. In that case, the user can add new comments using the Comments & Attachment section.
To configure a Comments section in the form, perform the following steps –
- Open the form in which you want to add the Comments segment.
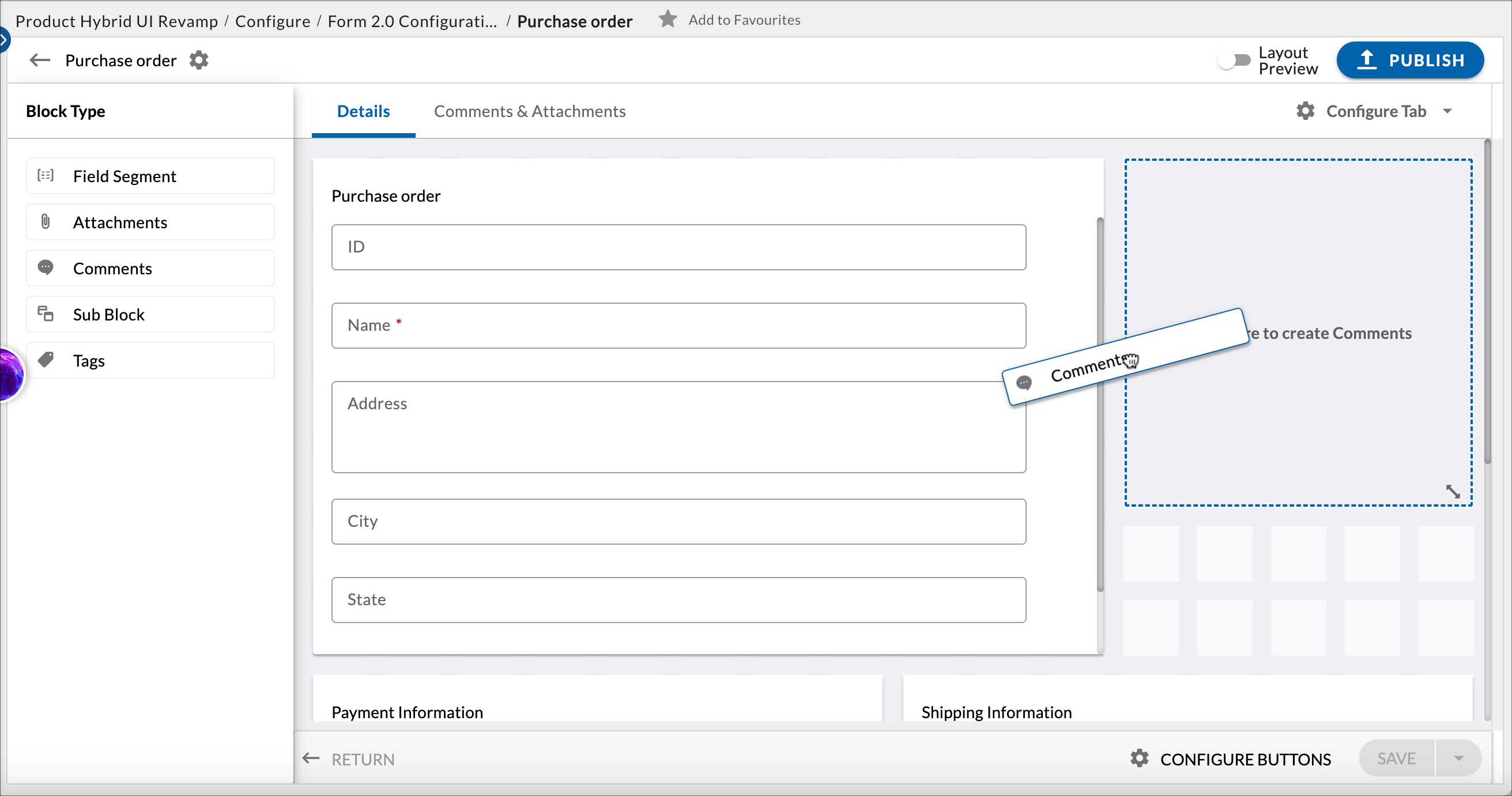
- From the left panel, drag the Comments box to the required position.

- To reposition, click the Comments segment. The Reposition and the Delete icons are enabled. Click the Reposition icon and move it to the required location.
- By default, the size of the comment block is 5X5. Depending upon the size of the comment block end users would perform actions on the comment block
- When the comment block size is less than 8 columns and 7 rows, the end users cannot perform any actions on the comment block. The end users would not be allowed to Add, Edit, or Reply to the comment. It would be treated as a non-editable comment block.
- When the Comment block is of size greater than or equal to 8 columns and 7 rows then end users would be able to perform actions like Add, Edit, or Reply to the comment. It would be treated as an editable comment block
- To delete the Comments segment, click the Comments segment, and click the Delete icon.
Adding Attachment Segment to a Form
The Attachment block allows you to add attachments to a form. In the Attachment block, you can view the attachments, download attachments to your system, and delete them if required.
To configure an Attachment section in the form, perform the following steps –
- Open the form in which you want to add the Attachment segment.
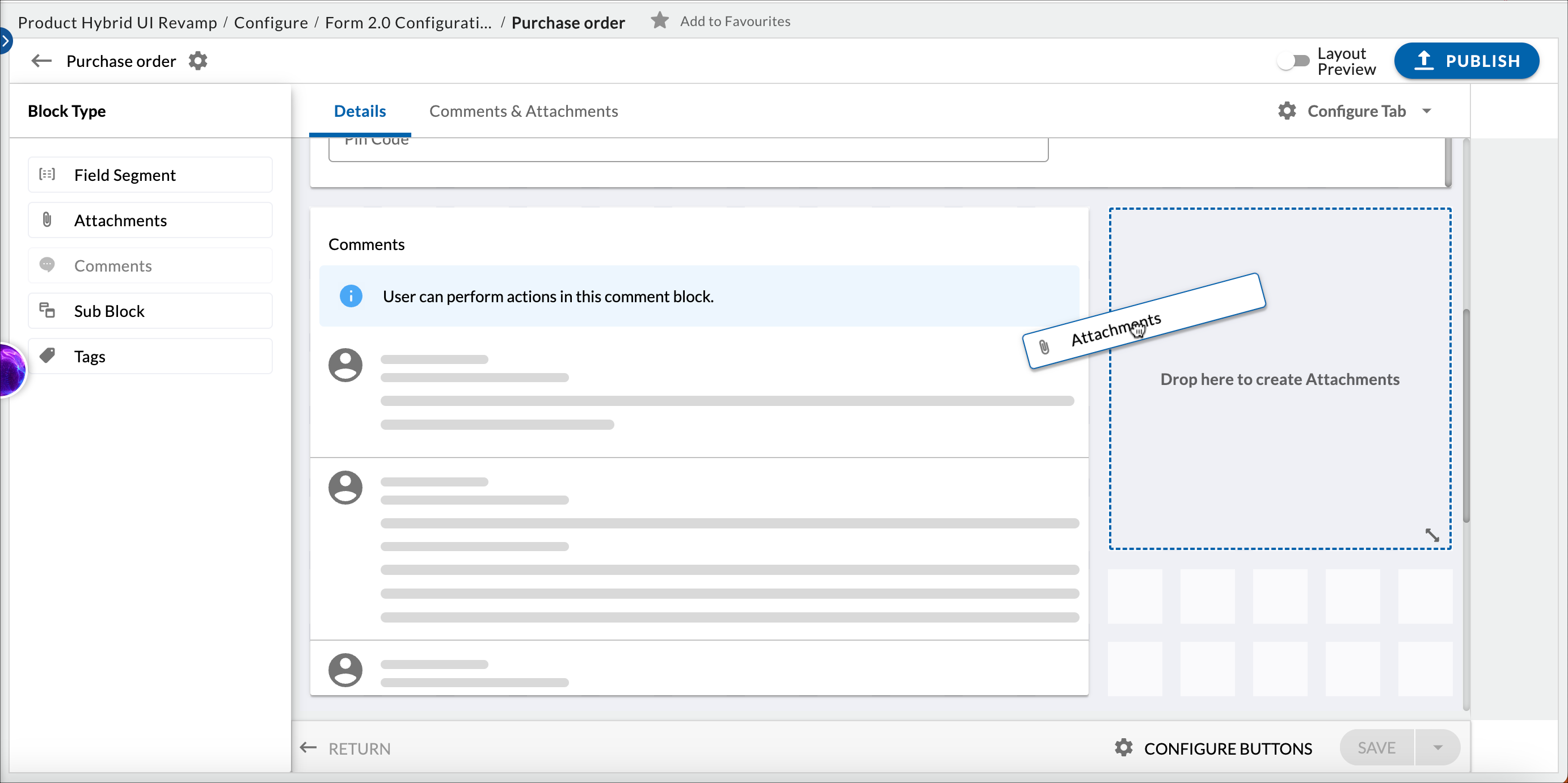
- From the left panel, drag the Attachment box to the required position.

- To reposition, click the Attachment segment. The Reposition and the Delete icons are enabled. Click the Reposition icon and move it to the required location.
- By default, the size of the attachment block is 5 X 5. The configurator can resize the attachment block.
- To delete the Attachment segment, click the Attachment segment, and click the Delete icon.
Adding Tag Segment to a Form
The Tag segment allows you to add tags to the form. To configure a Tag section in the form, perform the following steps –
- Open the form in which you want to add the Tag segment.
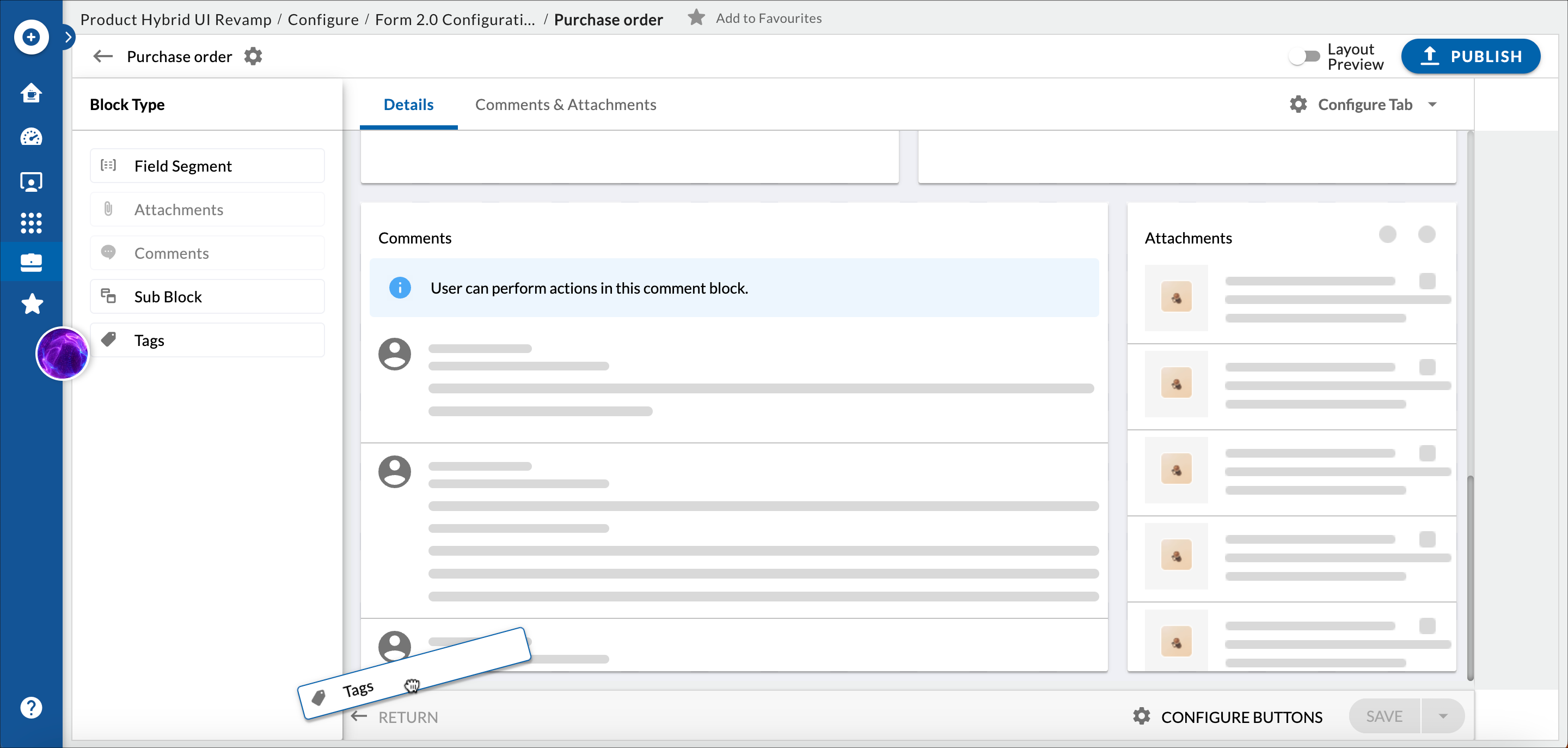
- From the left panel, drag the Tag box to the required position.

- To reposition, click the Tag segment. The Reposition, and Delete icons are enabled. Click the Reposition icon and move it to the required location.

Once you configure a tag section in the form, open the form. Add the required tag in the tag section and press the ENTER key or the Spacebar key. A small box appears showing the multiple color icons to be assigned to the tag. Click the required color. The selected color is assigned to the tag.
Configuring Buttons
After you define all the required block types in the form, you can configure the buttons that you want in the form. To configure the buttons, perform the following steps –
- Open the required form.
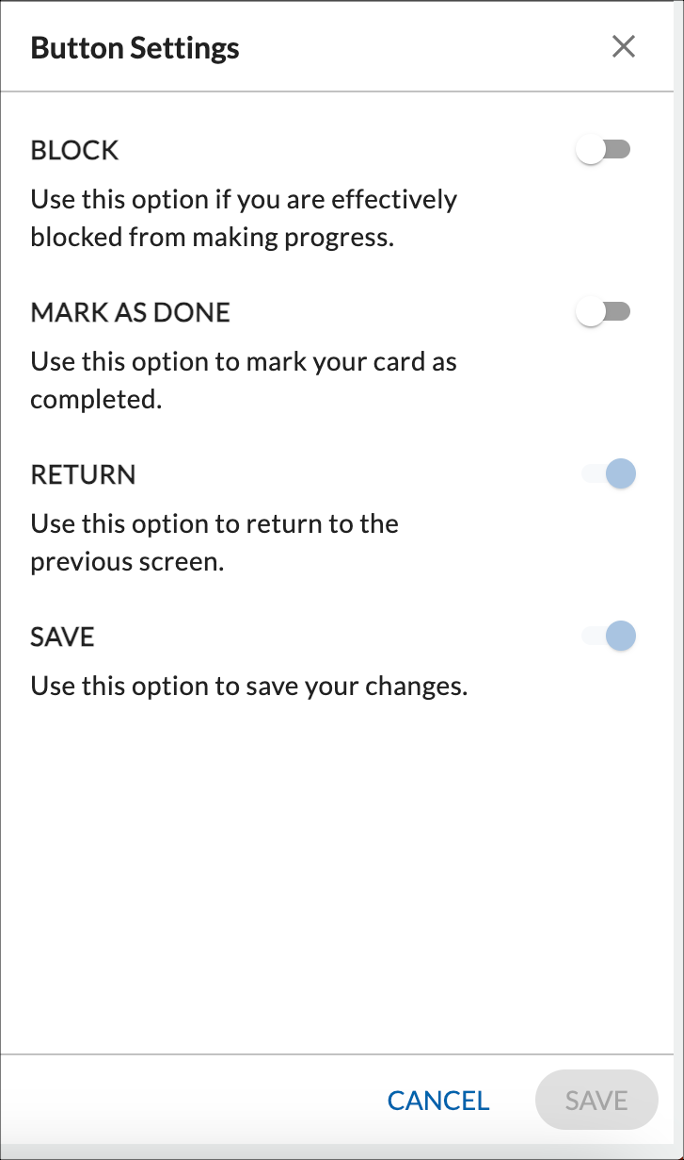
- Click the CONFIGURE BUTTONS at the bottom of the page. The Button Settings pop-up appears.
- Enable the toggle for the required buttons.

Previewing a Form
After you configure the required tabs, blocks, and buttons, in a form, you can preview it to see how the form will look before publishing. To preview the form, turn on the Preview toggle at the top of the page.

Publishing a Form
Once you are convinced that you have finished your form configuration, you can publish it to end users to use the form. The published form appears in the menu specified while creating a form. To publish a form, click the PUBLISH button at the top of the page. Once you publish a form, it will always appear in the menu. However, you can also make changes in a published form. After making changes in a published form you need to republish it again to make the changes visible in the form.
Also, when you working on a workitem created using Forms 2.0, you can view the profile pictures of users currently viewing/updating the same workitem.

Once the form is published, you can create its instances from the Form list view, Execution Board, and Nimble Cafe. You can also design the layout of the card in the Card Designer of the Execution Boards so that you can see the required details of the card upfront on the Execution Boards. It also gets available in the Analytics to plot widgets on it.
While creating the instances of Form 2.0 cards, you can enter information in all tabs of Form 2.0 cards—such as Details, ToDos, and Comments & Attachments — before clicking the SAVE button to create the card instance. This helps to simplifies the card creation process, allowing you to complete all entries upfront.
List View of Form Configuration
Users can keep on configuring multiple forms, publish them, and access them via the list view of the Form Configuration. Given below is the list view or Form Configuration
If a Form is newly created and not yet published even once, then its status would be marked as Draft and Version is V0.
When the configurator publishes the form for the first time, the version changes from V0 to V1, and the status is changed from Draft to Active. The Version number will keep on increasing by 1 on the next publication of the form configuration.
When the published form is getting edited then the status changes from Active to Active/Draft. The Status remains Active/Draft till the time the configurator publishes the changes.